Download Add Svg In Js - 171+ File for Free Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://creative-design-online.blogspot.com/2021/06/add-svg-in-js-171-file-for-free.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Add Svg In Js - 171+ File for Free File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Add Svg In Js - 171+ File for Free If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. I want to be able to add some elements to the svg defined above using javascript and dom.
If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this
For an external svg, you can use the same code when adding the <script> element into the svg itself. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. However, you may want to wrap the code with cdata. Include it on your page, and do something like this I am using this code to insert svg into a div tag. If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom.
Download List of Add Svg In Js - 171+ File for Free - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}I want to be able to add some elements to the svg defined above using javascript and dom.

javascript - Cannot import SVG dynamic using React - Stack ... from i.stack.imgur.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Add Svg In Js - 171+ File for Free - Popular File Templates on SVG, PNG, EPS, DXF File How to add an object to an array in javascript ? If you don't, then the xml parse will consider the js code part of xml, and if you use < or >, it will break (as in this example), thinking you're trying. However, you may want to wrap the code with cdata. Difference between typescript and javascript. Yes, you can handcode simple svg in a text editor, but for a complex image this quickly starts to get very. How to create an image element dynamically using javascript ? You probably use your vector software to create your svgs, but sometimes it's easier and more flexible to create dynamic svg elements with javascript. So let's add the following function to the main.js file. I want to be able to add some elements to the svg defined above using javascript and dom. Maybe adobe illustrator or inkscape.
Add Svg In Js - 171+ File for Free SVG, PNG, EPS, DXF File
Download Add Svg In Js - 171+ File for Free Difference between typescript and javascript. How to create an image element dynamically using javascript ?
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. Include it on your page, and do something like this I am using this code to insert svg into a div tag. If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom.
If you're dealing with svg's a lot using js, i recommend using d3.js. SVG Cut Files
File:Unofficial JavaScript logo.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
Include it on your page, and do something like this For an external svg, you can use the same code when adding the <script> element into the svg itself. However, you may want to wrap the code with cdata.
javascript - using foreignObject to add SVG dynamically ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
I want to be able to add some elements to the svg defined above using javascript and dom. However, you may want to wrap the code with cdata. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
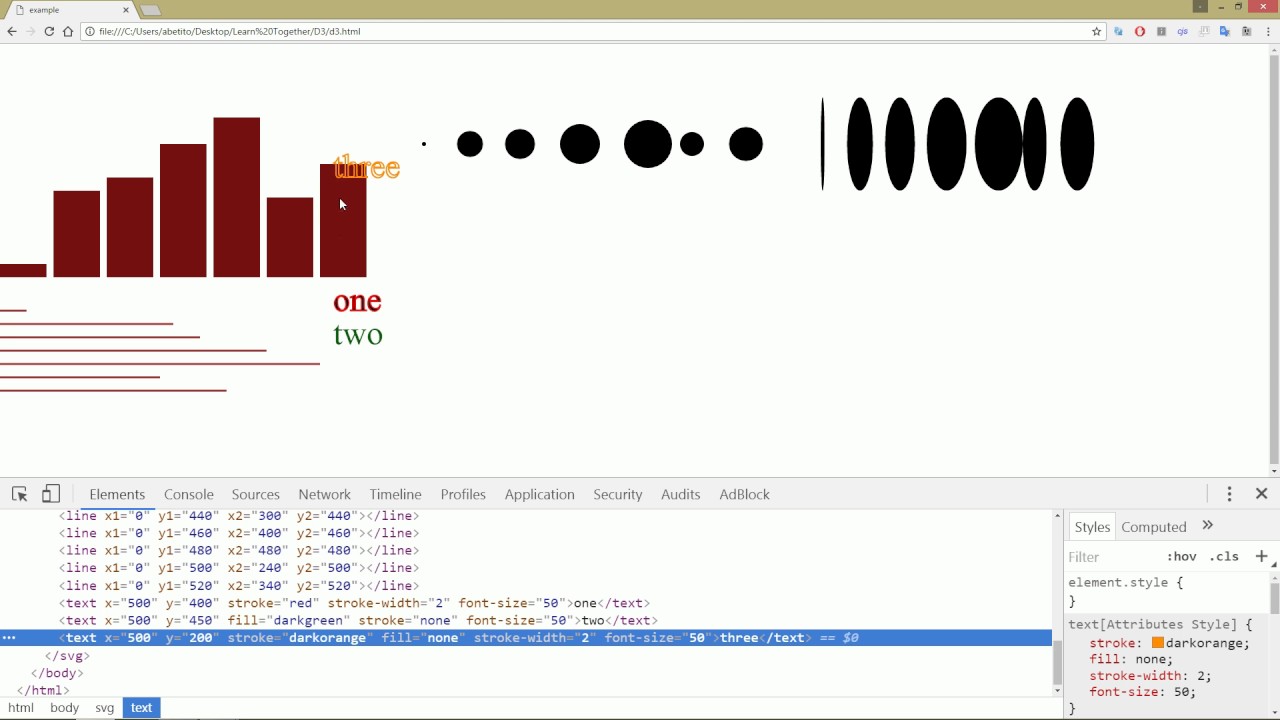
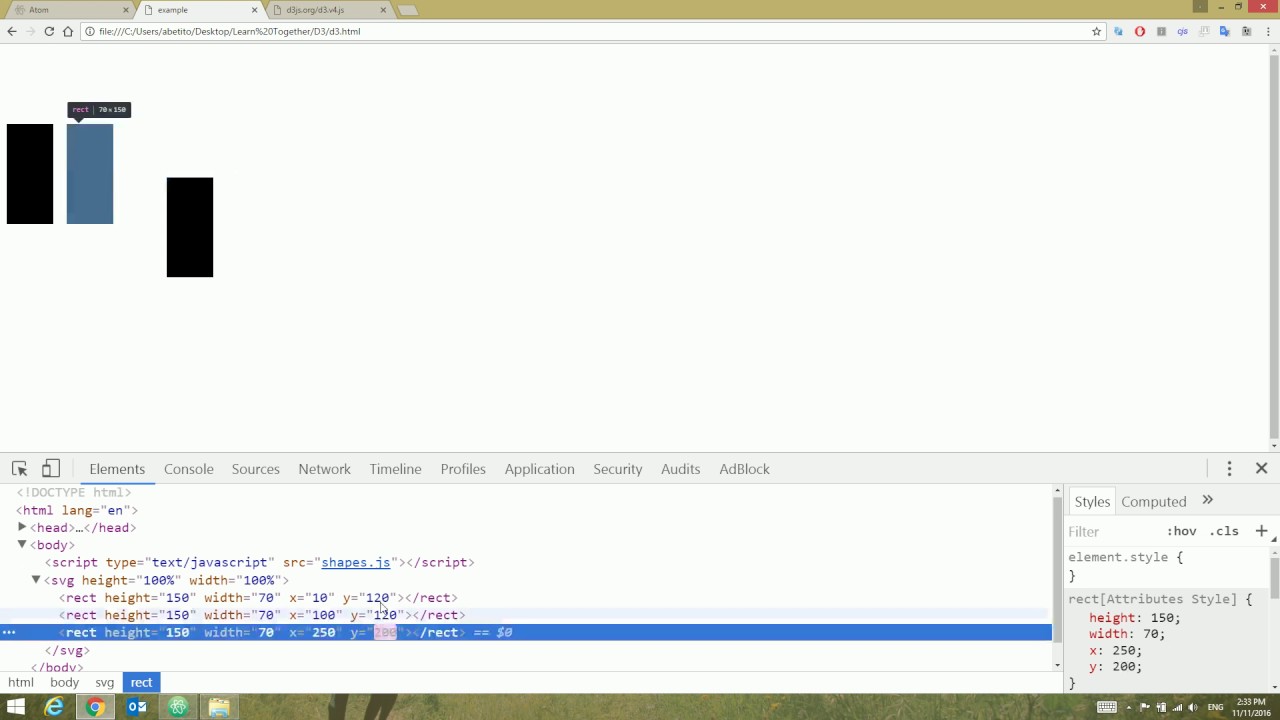
D3.js Tutorial Part 8 - SVG shapes, adding text - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom.
File:CSS3 and HTML5 logos and wordmarks.svg - Wikimedia ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. Include it on your page, and do something like this
Astronaut SVG Space Svg Astronaut Clipart Astronaut Files ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
Include it on your page, and do something like this However, you may want to wrap the code with cdata. For an external svg, you can use the same code when adding the <script> element into the svg itself.
d3.js - d3 add text to SVG rect - Stack Overflow for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
I want to be able to add some elements to the svg defined above using javascript and dom. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If you're dealing with svg's a lot using js, i recommend using d3.js.
Vue.js - Wikipedia for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this For an external svg, you can use the same code when adding the <script> element into the svg itself.
File:JavaScript logo.svg - Wikimedia Commons for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
However, you may want to wrap the code with cdata. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag.
How to Add & Animate Your SVG Logo Inside Your Global ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag.
python, logo icon | Scripting and programming languages ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag. If you're dealing with svg's a lot using js, i recommend using d3.js.
Weekly Web Design & Development News: Collective #104 ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
However, you may want to wrap the code with cdata. If you're dealing with svg's a lot using js, i recommend using d3.js. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
SVG rendering issue "InvalidCharacterError: Failed to ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. Include it on your page, and do something like this
D3.js Tutorial Part 3 - Adding SVG and Rectangels - YouTube for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
For an external svg, you can use the same code when adding the <script> element into the svg itself. However, you may want to wrap the code with cdata. If you're dealing with svg's a lot using js, i recommend using d3.js.
Scalable Vector Graphics In St. Vital Centre | Visual Lizard for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
For an external svg, you can use the same code when adding the <script> element into the svg itself. However, you may want to wrap the code with cdata. I want to be able to add some elements to the svg defined above using javascript and dom.
d3.js - Adding Multiple Graphs in 1 svg without ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom. However, you may want to wrap the code with cdata.
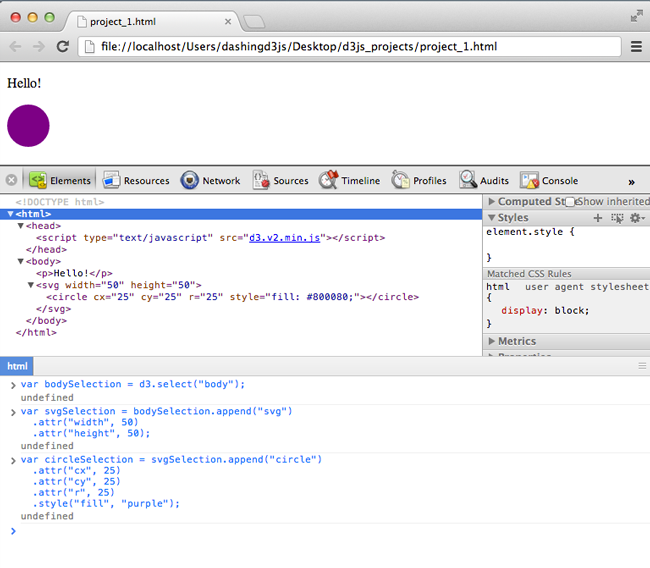
Adding an SVG Element | DashingD3js.com for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. However, you may want to wrap the code with cdata.
javascript - SVG Object classList.add() is adding the ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this
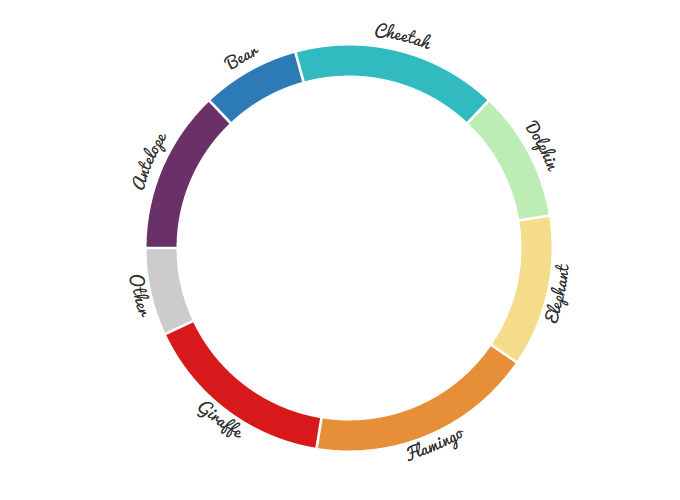
Placing text on arcs with d3.js | Visual Cinnamon for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this For an external svg, you can use the same code when adding the <script> element into the svg itself.
Playlist add check icon · SVG, PNG, JavaScript & Webfont ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
If you're dealing with svg's a lot using js, i recommend using d3.js. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. Include it on your page, and do something like this
How to Add an SVG Image as Logo in a Joomlashack Template ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. Include it on your page, and do something like this
javascript - Add svg image as icon for Input of Semantic ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
However, you may want to wrap the code with cdata. I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself.
Download In this series, we've discussed what svgs are, why you should consider them and basic vector drawings. Free SVG Cut Files
File:JQuery-Logo.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. Include it on your page, and do something like this If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag.
If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this
jquery icon vector for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. Include it on your page, and do something like this For an external svg, you can use the same code when adding the <script> element into the svg itself. I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag.
If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom.
File:Node.js logo.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself. I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag. If you're dealing with svg's a lot using js, i recommend using d3.js.
I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this
File:Node.js logo 2015.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
I want to be able to add some elements to the svg defined above using javascript and dom. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself.
Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom.
How to Add & Animate Your SVG Logo Inside Your Global ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
If you're dealing with svg's a lot using js, i recommend using d3.js. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself. Include it on your page, and do something like this I am using this code to insert svg into a div tag.
I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js.
Vue.js - Wikipedia for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this For an external svg, you can use the same code when adding the <script> element into the svg itself.
If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom.
javascript - How to add text on D3JS Map inside svg path ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
For an external svg, you can use the same code when adding the <script> element into the svg itself. Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag.
I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js.
d3.js - How to add tooltip to an svg graphics element ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag. If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this
I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js.
Anchor SVG Steering Wheel Svg Anchor Pattern Sea Cut File ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag. Include it on your page, and do something like this For an external svg, you can use the same code when adding the <script> element into the svg itself. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag.
SVG Animation On Scroll | DrawSVG | JQuery - YouTube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself. I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag.
I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js.
File:JavaScript logo.svg - Wikimedia Commons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
Include it on your page, and do something like this I am using this code to insert svg into a div tag. For an external svg, you can use the same code when adding the <script> element into the svg itself. I want to be able to add some elements to the svg defined above using javascript and dom. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height.
If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this
How to add SVG waves to your next web project | by Richard ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom. For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag.
I am using this code to insert svg into a div tag. If you're dealing with svg's a lot using js, i recommend using d3.js.
javascript - Cannot import SVG dynamic using React - Stack ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
I want to be able to add some elements to the svg defined above using javascript and dom. For an external svg, you can use the same code when adding the <script> element into the svg itself. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag. Include it on your page, and do something like this
I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this
Create an array and populate it with values in JavaScript ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
For an external svg, you can use the same code when adding the <script> element into the svg itself. Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I am using this code to insert svg into a div tag.
If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag.
File:React-icon.svg - Wikimedia Commons for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
If you're dealing with svg's a lot using js, i recommend using d3.js. I am using this code to insert svg into a div tag. Include it on your page, and do something like this Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I want to be able to add some elements to the svg defined above using javascript and dom.
I want to be able to add some elements to the svg defined above using javascript and dom. If you're dealing with svg's a lot using js, i recommend using d3.js.
How to Add an SVG Image as Logo in a Joomlashack Template ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this I am using this code to insert svg into a div tag. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. I want to be able to add some elements to the svg defined above using javascript and dom.
If you're dealing with svg's a lot using js, i recommend using d3.js. Include it on your page, and do something like this
javascript - using foreignObject to add SVG dynamically ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
I am using this code to insert svg into a div tag. Include it on your page, and do something like this If you're dealing with svg's a lot using js, i recommend using d3.js. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. For an external svg, you can use the same code when adding the <script> element into the svg itself.
I am using this code to insert svg into a div tag. I want to be able to add some elements to the svg defined above using javascript and dom.
America Bigfoot Svg, Independence Svg, 4th Of by ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. Include it on your page, and do something like this For an external svg, you can use the same code when adding the <script> element into the svg itself. I am using this code to insert svg into a div tag. I want to be able to add some elements to the svg defined above using javascript and dom.
I want to be able to add some elements to the svg defined above using javascript and dom. Include it on your page, and do something like this
How to import SVG in Next.js with Typescript | by Anna ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
I am using this code to insert svg into a div tag. If you're dealing with svg's a lot using js, i recommend using d3.js. I want to be able to add some elements to the svg defined above using javascript and dom. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. Include it on your page, and do something like this
Include it on your page, and do something like this I want to be able to add some elements to the svg defined above using javascript and dom.
Javascrpt, js, library, long shadow, nodejs, web icon ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Add Svg In Js - 171+ File for Free
I want to be able to add some elements to the svg defined above using javascript and dom. I am using this code to insert svg into a div tag. If you're dealing with svg's a lot using js, i recommend using d3.js. Svg.setattribute(width,container.clientwidth) but when i hover over the svg in the developer tools, it is showing svg 0*0 i.e eventhough the width and height. Include it on your page, and do something like this
I am using this code to insert svg into a div tag. If you're dealing with svg's a lot using js, i recommend using d3.js.

